見やすいホームページ(HP)の作り方
2024.6.14/デザイン
SNSは現代のビジネスにおいて重要なマーケティングツールとなっています。
BtoCの事業分野において、SNS運用は有効な宣伝効果があり、コンテンツや情報などの拡散で顧客の獲得やブランドの認知向上、売上増加を見込めます!
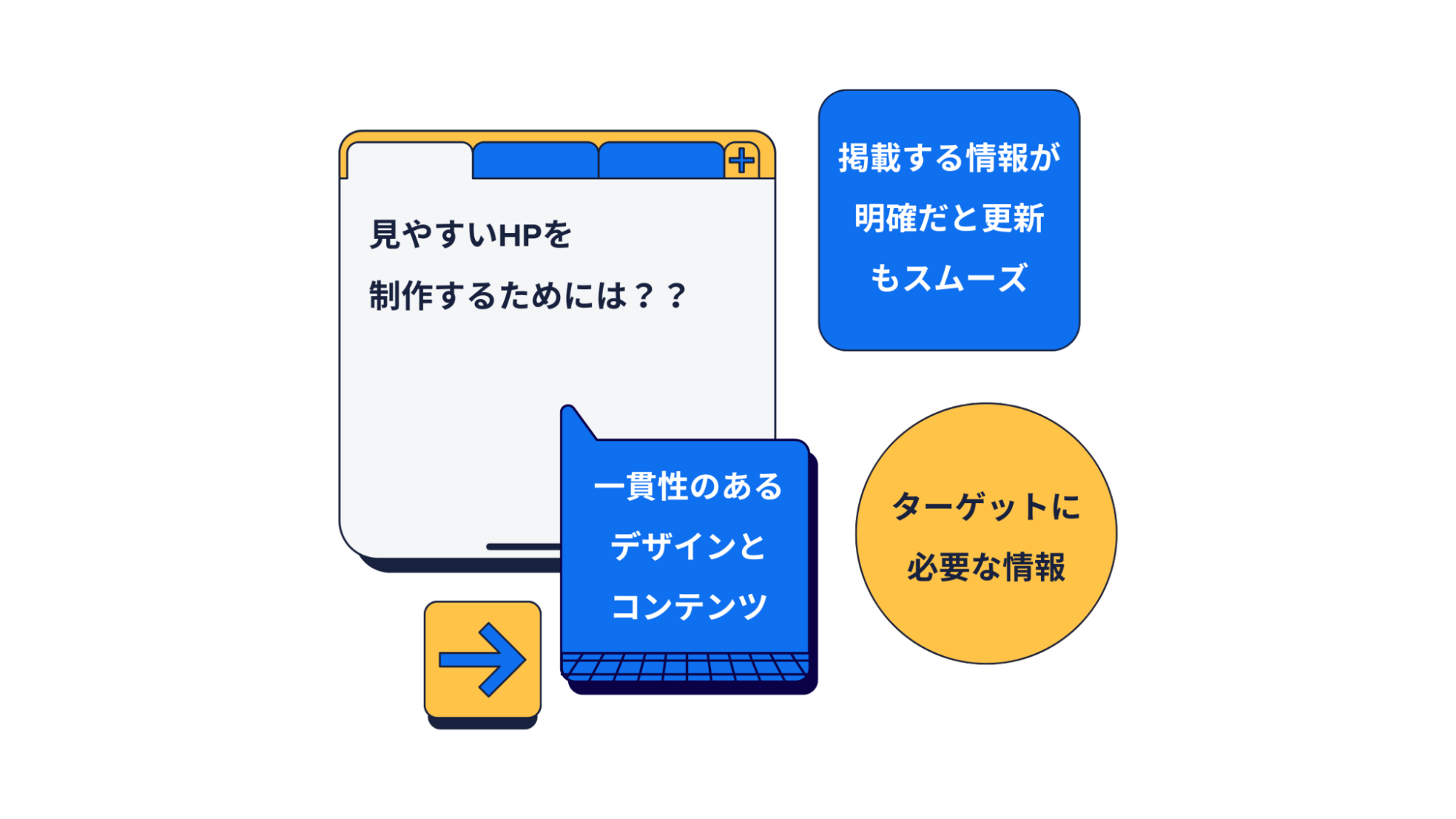
見やすいHPは目的が明確化されている

企業や商品・サービスの紹介のためということは大前提として、製品・サービスを購入してもらいたいのか?問い合わせしてもらいたいのか?採用したいのか?ターゲットは誰か?これらを明確にすることが見やすいHPを制作する第一歩です。
ターゲットユーザーの欲しい情報を提供する
効率的なサイト運営
ターゲットが欲しい情報を提供する重要性
ウェブサイトの成功には、ターゲットユーザーが求める情報を適切に提供することが欠かせません。
ユーザーが必要としている情報を迅速かつ正確に提供することで、信頼を築き、HP制作の目的の達成に繋がります。
1. ユーザーエクスペリエンスの向上
ターゲットユーザーが求める情報を提供することは、ユーザーエクスペリエンス(UX)の向上に直結します。
- 満足度の向上:ユーザーが求めている情報をすぐに見つけられると、満足度が高まります。これにより、再訪率が上がり、サイトの信頼性も向上します。逆に必要な情報が見つからないとユーザーはすぐにサイトを離れてしまいます。ターゲットに合わせた情報提供は直帰率を下げる効果があります。
例:オンラインショップでは、商品詳細やレビュー、価格情報がすぐに見つかることが重要です。
企業サイトでは、会社概要や採用情報が分かりやすく配置されていることが求められます。
2. コンバージョン率の向上
ターゲットユーザーにとって有益な情報を提供することで、コンバージョン率を向上させることができます。
- 適切な情報の提供:ユーザーが求める情報を提供することで、商品購入や問い合わせ、会員登録などのアクションを促進します。
- 信頼性の確保:有益で信頼性のある情報を提供することで、ユーザーの信頼を得て、購買意欲を高めます。
例:オンラインショップでは、商品の使用方法やレビューを詳細に記載することで、購入の後押しをします。
サービス提供サイトでは、具体的なサービス内容や料金プランを明示することで、問い合わせや申し込みを促します。
3. SEO(検索エンジン最適化)への影響
ターゲットユーザーが求める情報を提供することは、SEO対策にも有効です。
- キーワードの最適化:ユーザーが検索するキーワードを盛り込んだコンテンツを提供することで、検索エンジンでの表示順位が向上します。
- コンテンツの質:ユーザーにとって有益な情報を提供することで、検索エンジンからの評価が高まり、オーガニック検索の流入が増えます。
例:ヘルスケア関連サイトでは、「健康診断の重要性」や「具体的な予防法」などのキーワードを含むコンテンツを提供することで、検索結果の上位に表示されやすくなります。
サービス提供サイトでは、具体的なサービス内容や料金プランを明示することで、問い合わせや申し込みを促します。
4. ブランドイメージの向上
ターゲットユーザーが欲しい情報を提供することで、ブランドイメージの向上にも繋がります。
- 専門性のアピール:専門的な情報や独自の視点を提供することで、ブランドの専門性や信頼性をアピールできます。
- ユーザーとのエンゲージメント:ユーザーが共感できるコンテンツを提供することで、ブランドとのエンゲージメントが深まります。
例:環境に配慮した商品を扱う企業は、製品の環境への影響やエコフレンドリーな取り組みについて詳細に情報を提供することで、ブランドの信頼性を高めることができます。
5. ユーザーのリテンション
ユーザーが欲しい情報を提供することで、サイトのリテンション(再訪問率)を高めることができます。
- 価値あるコンテンツの提供:ユーザーが価値を感じる情報を提供することで、再訪問を促します。
- 定期的な更新:常に新しい情報を提供することで、ユーザーが再訪問する理由を作ります。
例:テクノロジーブログでは、最新のガジェットレビューや技術トレンドについて定期的に更新することで、読者のリテンションを高めます。
ターゲットユーザーが求める情報を提供することは、ウェブサイト運営の基盤となる重要な要素です。これにより、ユーザーエクスペリエンスの向上、コンバージョン率の向上、SEO効果の向上、ブランドイメージの向上、そしてユーザーリテンションの向上が実現します。
ターゲットユーザーを理解し、彼らにとって有益な情報を提供することが、成功するウェブサイトの鍵です。

シンプルなデザインについて
シンプルなデザインの基本原則
シンプルなデザインは、ユーザーにとってストレスフリーで直感的な体験を提供します。
以下の基本原則に従うことで、効果的なシンプルデザインを実現できます。
1. カラースキームの選定
カラースキームはウェブサイト全体の印象を左右します。シンプルなデザインを実現するためには、カラースキームを慎重に選定することが重要です。
ポイント:限定色の使用:メインカラー、アクセントカラー、バックグラウンドカラーの3色を基調とします。
- メインカラー:ブランドカラーやサイトのテーマに合った色を選びます。
- アクセントカラー:重要な要素(ボタン、リンクなど)を強調するための色です。
- バックグラウンドカラー:コンテンツを引き立てるために、シンプルで控えめな色を選びます。
2. フォントの選定とタイポグラフィ
フォントは可読性を左右する重要な要素です。適切なフォント選定とタイポグラフィの工夫で、見やすさを大幅に向上させることができます。
ポイント:
- フォントファミリーの選定:ウェブでの読みやすさを考慮し、サンセリフ体(例:Arial、Helvetica)やセリフ体(例:Times New Roman、Georgia)を選びます。
- フォントサイズと行間:本文は16px前後、見出しは24px以上を基準とし、行間を1.5倍程度に設定します。
- 強調と階層:重要な情報や見出しには太字を使用し、情報の階層を明確にします。
3. レイアウトの工夫
レイアウトは情報を整理し、視覚的な流れを作るために非常に重要です。シンプルなレイアウトは、ユーザーが必要な情報をすばやく見つけやすくします。
ポイント:
- グリッドシステムの利用:グリッドシステムを使うと、コンテンツの配置が整い、統一感のあるレイアウトが作れます。一般的には12カラムのグリッドシステムが使われます。
- 余白(ホワイトスペース)の活用:コンテンツ間に適度な余白を設けることで、情報が見やすくなり、視覚的な疲れを軽減します。
- 視線誘導の工夫:ユーザーの視線を誘導するために、視線の流れを意識した配置を行います。重要な情報は左上から中央に配置し、目立たせます。
4. ナビゲーションのシンプル化
ナビゲーションは、ユーザーがサイト内をスムーズに移動するためのガイドです。シンプルで分かりやすいナビゲーションを設計することが大切です。
ポイント:
- メニューの配置:サイトの上部または左側に固定することで、ユーザーがどのページにいてもナビゲーションを利用しやすくします。
- メニュー項目の数:主要なカテゴリーに絞り、必要最低限のメニュー項目にします。一般的には5~7項目が理想です。
- ドロップダウンメニュー:多層のメニューが必要な場合は、ドロップダウンメニューを使用してサブカテゴリーを表示します。
5. イメージとアイコンの使用
イメージやアイコンは、視覚的に情報を伝える効果的な手段です。しかし、過剰な使用は避け、必要な場所で適切に使用することが重要です。
ポイント:
- 高品質な画像:プロフェッショナルな印象を与えるために、高解像度でクリアな画像を使用します。
- 適切なサイズ:画像のファイルサイズを最適化し、サイトの読み込み速度を低下させないようにします。
- アイコンの統一:アイコンは統一感を持たせ、シンプルな直感的なデザインを選びます。
具体例:メインビジジュアルには高品質な画像を使用し、各セクションのアイコンはシンプルなラインアートで統一
関連記事
Webデザインとブランドの調和
2024.6.14/ブランディングWebサイトは現代では顧客が企業やブランド、製品やサービスを知るきっかけとなる第一歩に...
プロに頼む前に知っておきたいポイント
2024.6.14/デザインvロゴデザイン制作をお考えの皆さん、こんにちは!素敵なデザインを制作したいけど、何からしたら...
ブランドガイドラインを作るメリット
2024.6.14/ブランディングブランドガイドラインは、ブランドのビジュアルとアイデンティティを一貫して維持するための...