
Webデザインとブランドの調和
2024.6.14/ブランディング
Webサイトは現代では顧客が企業やブランド、製品やサービスを知るきっかけとなる第一歩になったり、詳しく知ってもらうための事業の「顔」になる部分です。
Webサイトは単なる情報提供の手段ではなく、顧客との接点であり、信頼を築くための重要なツールとなるのです。企業の製品やサービスを紹介し、顧客にブランドの価値やビジョンを伝える役割を果たします。
Webデザインの役割

Webサイトは現代では顧客が企業やブランド、製品やサービスを知るきっかけとなる第一歩になったり、詳しく知ってもらうための事業の「顔」になる部分です。
Webサイトは単なる情報提供の手段ではなく、顧客との接点であり、信頼を築くための重要なツールとなるのです。企業の製品やサービスを紹介し、顧客にブランドの価値やビジョンを伝える役割を果たします。
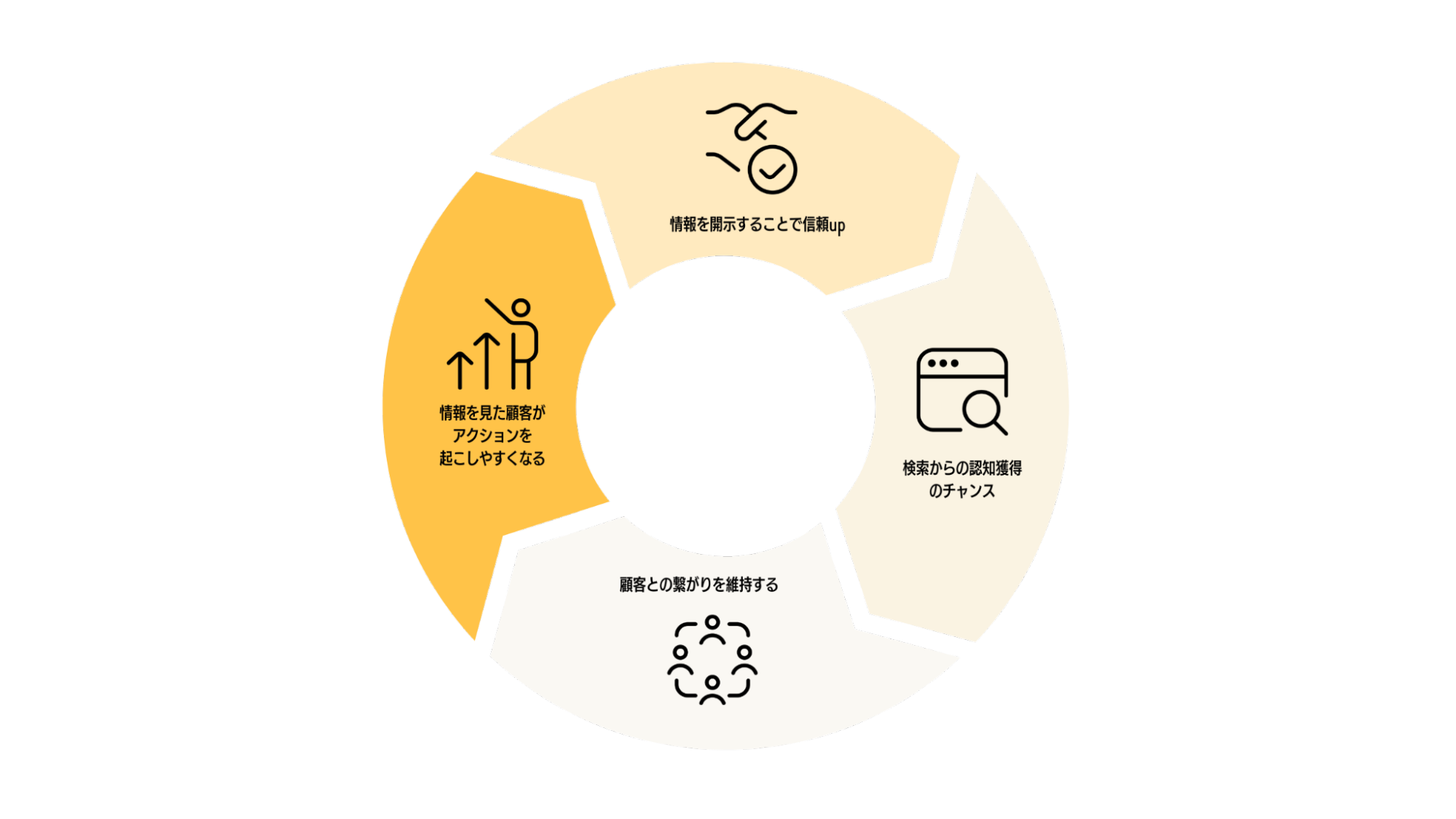
企業がWebサイトを持つことの重要なポイントは以下です!
信頼の構築Web
ウェブサイトは、企業の信頼性を示す重要な要素です。特に、初めてその企業を知る顧客にとって、Webサイトのデザインや内容は企業の信頼性を判断する基準となります。整然としたプロフェッショナルなデザインと分かりやすい情報提供は、顧客に安心感を与えます。
認知の向上
Webサイトは、ブランドの認知度を高めるための効果的なツールです。適切なSEO(検索エンジン最適化)戦略を組み合わせることで、検索エンジン結果の上位に表示され、より多くの潜在顧客にブランドを知ってもらうことができます。
顧客とのエンゲージメント
Webサイトは、顧客とのエンゲージメントを深めるためのプラットフォームです。ブログ、お知らせ、ソーシャルメディア連携などを通じて、顧客と継続的にコミュニケーションを取ることができます。これにより、顧客ロイヤルティを高めることができます。
販売促進とリードジェネレーション
ECサイトやコンタクトフォームを通じて、Webサイトは直接的な販売促進や見込み顧客を獲得するチャンスに直結します。商品やサービスの詳細な情報を提供し、顧客が容易に購入や問い合わせを行える環境を整えることが重要です。
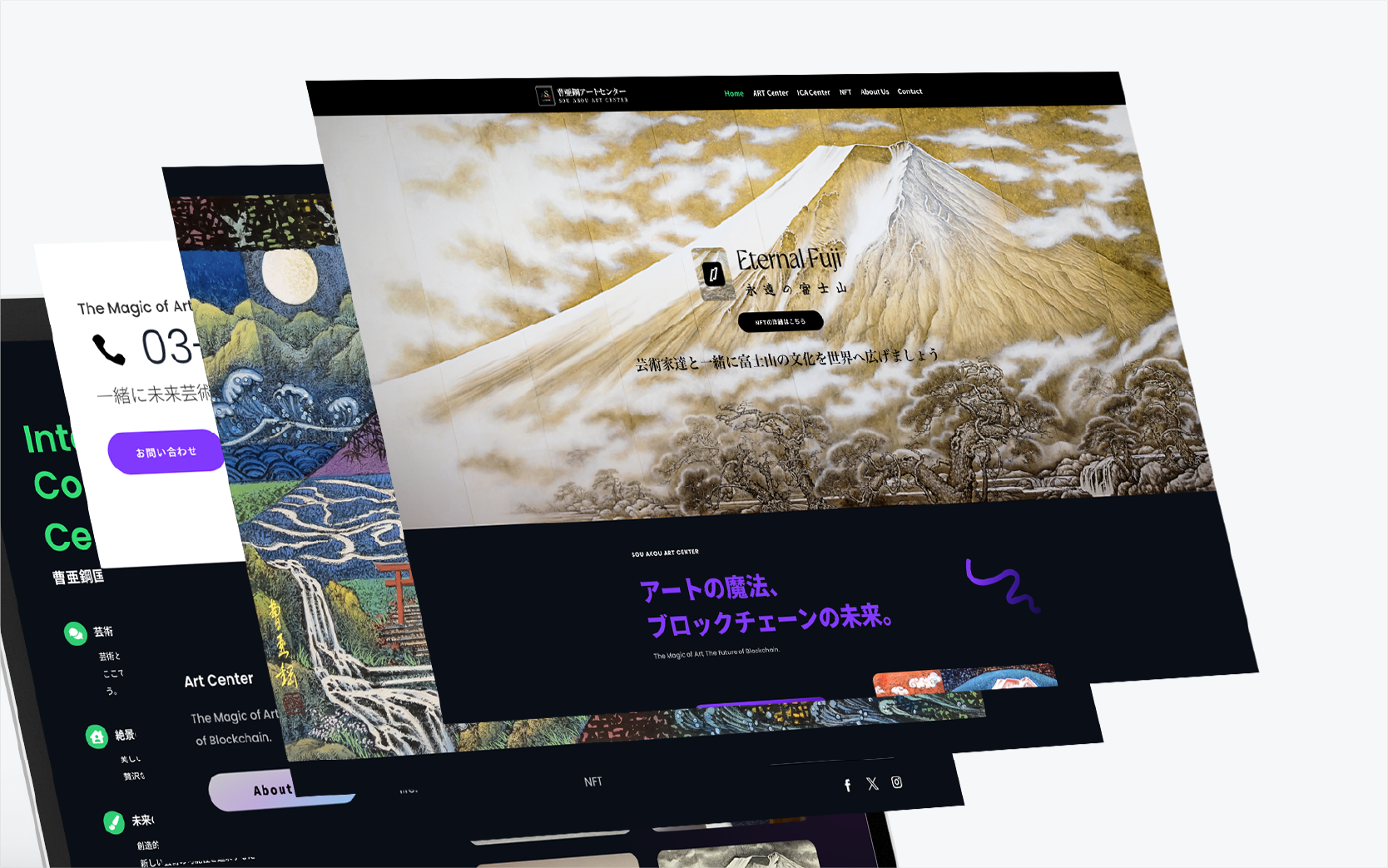
Webデザインとブランド(企画) の関係

以下に、Webデザインとブランドの関係についての具体的なポイントを説明します!
- 一貫性のあるビジュアル・アイデンティティ:ブランドのロゴ、色、フォント、画像スタイルなど、ビジュアル・アイデンティティの要素をWebサイトに統一して使用することが重要です。一貫性のあるビジュアル・アイデンティティは、ブランドの認識と信頼性を高めます。例えば、ブランドのカラーが青と白であれば、Webサイト全体でその色を使用し、視覚的な統一感を持たせます。
- ユーザーエクスペリエンスの向上:ブランドの個性や価値を反映したデザインは、ユーザーに一貫した体験を提供します。直感的で使いやすいナビゲーション、読みやすいフォント、適切なスペーシングとレイアウトは、ユーザーエクスペリエンスを向上させ、訪問者がサイトを利用しやすくします。
- メッセージの効果的な伝達:Webデザインは、ブランドのメッセージやストーリーを視覚的に伝えるためのツールです。適切なデザイン要素を使用することで、ユーザーにブランドの理念や価値を効果的に伝えることができます。例えば、環境に優しい製品を提供するブランドの場合、自然を感じさせるデザイン要素やイメージを取り入れることで、そのメッセージを強調します。
- プロフェッショナリズムの強調:統一されたWebデザインは、ブランドや企業がプロフェッショナルで信頼できる存在であることを示します。整然としたデザインと一貫したビジュアルスタイルは、信頼性と品質の象徴となります。例えば、高級感を求めるブランドは、洗練されたデザインと上質な素材感を演出することで、プロフェッショナルなイメージを強調します。
- 消費者とのエンゲージメントの強化:魅力的で一貫したWebデザインは、消費者の注意を引きつけ、ブランドとのエンゲージメントを促進します。視覚的に魅力的なブランドは、消費者の記憶に残りやすく、好意的な感情を生むことができます。これにより、ブランドに対するロイヤルティが向上します。
Web制作の流れ

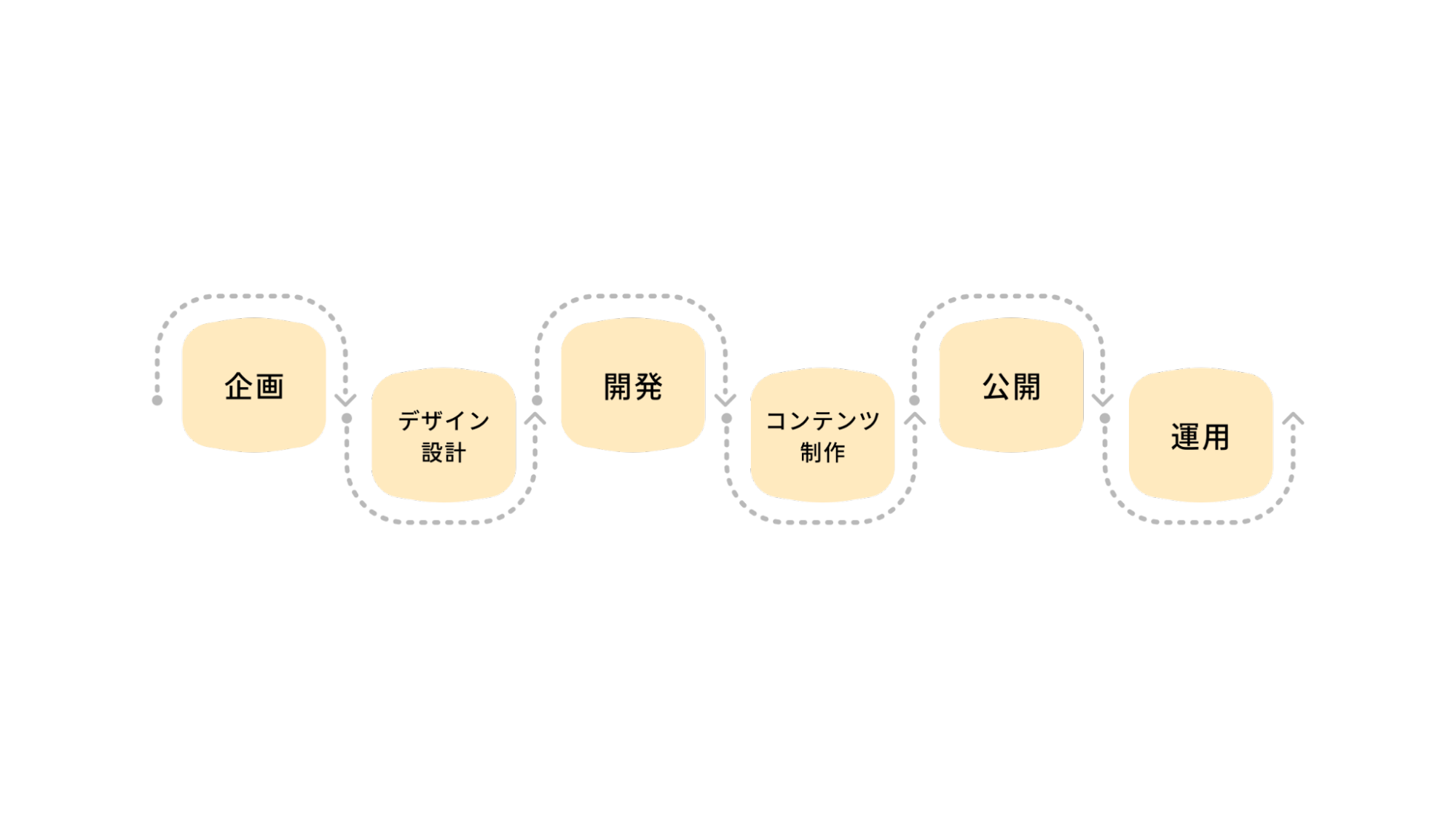
1. 企画・戦略立案
サイトの目的やターゲットを明確にします。競合分析や市場調査を行い、サイトの方向性やコンテンツの戦略を決定します。これには、サイトの目標(例えば、売上向上やブランド認知の拡大)やターゲットのニーズを理解することが含まれます。
2.デザイン設計
次に、ワイヤーフレーム(webサイトの構造とレイアウト)やモックアップ(webサイトの見た目のデザイン)を作成し、サイトのレイアウトやビジュアルデザインを設計します。この段階では、ブランドのビジュアル・アイデンティティを取り入れ、一貫性のあるデザインを作り上げます。デザインの検討には、ユーザーの操作性や視覚的な魅力を考慮します。
3.開発・コーディング
デザインが確定したら、実際にサイトを構築します。HTML、CSS、JavaScriptなどの技術を用いて、デザインを忠実に再現し、必要な機能を実装します。レスポンシブデザイン(スマホやタブレットに対応したデザイン)を取り入れ、様々なデバイスでの表示に対応することも重要です。
4.コンテンツ作成
サイトに掲載するテキスト、画像、動画などのコンテンツを作成します。コンテンツは、SEOを考慮しながら、ユーザーにとって価値のある情報を提供することが重要です。キーワードの選定や、読者にとって有益で魅力的な内容を考慮し制作します。
5.テスト・公開
サイトの機能や表示が正しく動作するかをテストします。ブラウザやデバイスごとの互換性を確認し、ユーザーのフィードバックをもとに必要な修正を行い、サイトを公開します。
6.運用・改善
公開後も定期的にサイトを更新し、パフォーマンスを最大化します。ユーザーの反応を基に改善を行い、より良いUIデザインを提供します。これには、コンテンツの更新、技術的なアップデート、セキュリティ対策などが含まれます。
ブランドを再構築するためのポイント

1.現状分析と課題
市場調査
- 現在の市場トレンドや競合他社のブランド戦略を分析し、ブランドの強みと弱みを把握します。再構築を行う際には一括して変更することが重要です。ロゴやHPだけでなく、営業資料やパンフレットなど、全ての現状を把握する必要があります。
2.ビジョンとミッションの再定義
ビジョンとミッションの明確化
- 新しいデザインを作成する際にビジョンやミッションを決めておくことで、その想いをデザインに反映させてデザインの統一感とイメージの定着に繋がります。
3.ビジュアルアイデンティティの再構築
ロゴデザインの変更
- ブランドの新しいビジョンとミッションを反映したロゴをデザインします。
カラーパレットの設定
- ブランドのメッセージや価値観を視覚的に表現するためのカラーパレットを設定します。
タイポグラフィの選定
- ブランドのトーンに合ったフォントを選定し、一貫したタイポグラフィを使用します。
4.マーケティング戦略の再構築
デジタルマーケティングの強化
- SNS、ウェブサイト、メールマーケティングを駆使して新しいブランドを広めます。
コンテンツマーケティング
- ブランドの価値を伝えるためのコンテンツを作成し、ターゲットオーディエンスにアピールします。
まとめ
また、Webサイトを通じて顧客との関係を深め、ロイヤルティを築くことができます。魅力的で一貫性のあるデザインは、ブランドの成功に直結します。Webサイトの制作と運用は、ブランドの成長と発展に欠かせない要素です。これからも、Webデザインとブランドの調和を意識しながら、ユーザーにとって価値のある体験を提供していきましょう。
弊社ではブランドデザインを一貫サポートしておりますので是非お問い合わせください。
関連記事
出版関係の仕事をしている人の話に出てくる級(Q)って何?
...
年末年始休業のお知らせ
2024.12.27/ニュース平素より格別のご愛顧を賜り、誠にありがとうございます。...
プレゼン資料をおしゃれに見せるデザインの方法
2024.11.1/デザイン資料制作のデザインは皆さん悩まれる部分ですよね!色は?文字の大きさは?なんか資料が寂しい、味...